-
[react] deepDive 8 리액트 디버깅react 2023. 12. 20. 16:26
리액트 디버깅
<jsx문법>
1. 하나의 태그안에 감싸져 있는지 확인하기
2. 함수명이 선언된 함수와 같은지 확인하기
3. 함수를 제대로 호출하고 있는지 확인
4. props로 받아오는 값이 제대로 받아와지는지 확인
5. 이벤트함수는 on뒤에 대문자로 시작
1. 코드의 흐름을 읽고 분석한다 ( 논리상의 오류 )
2. 에러 메시지를 확인하고 해석한다
경고가 없을 때
개발자도구 > source코드확인 하기

user > src
여기에 없다면 webpack폴더에서 확인해보기

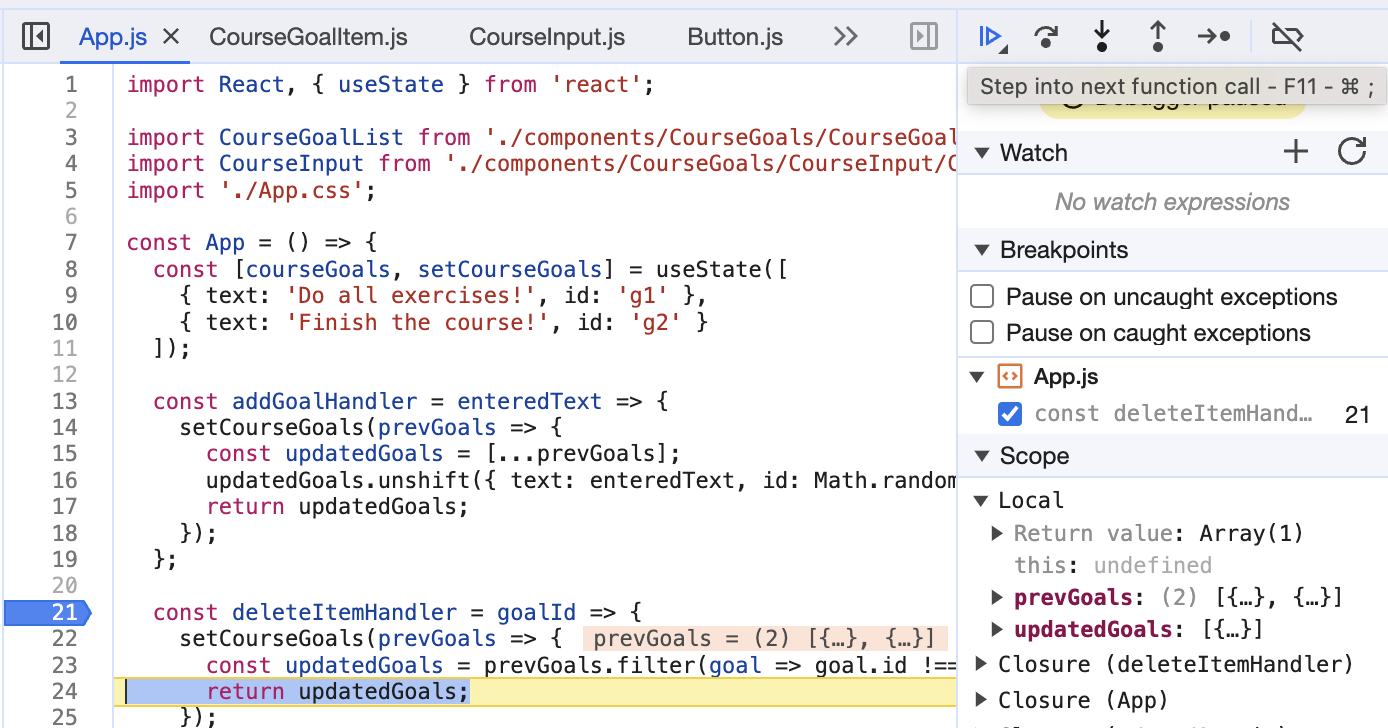
코드의 중단점 설정

deleteHandler를 누르면 중단점이 있는 줄에서 멈추게 됨!!

오른쪽 화살표로 넘기면서 실행하고 디버깅하기!
마우스를 올리면 값들도 나타내줌

'react' 카테고리의 다른 글
[react] deepDive 10 Portals(포탈) (0) 2023.12.22 [react] deepDive 9 컴포넌트 분할, 이벤트 처리하기 (0) 2023.12.21 [react] deepDive 6 리액트 컴포넌트 스타일링 (0) 2023.12.20 [react] DeepDive 5 리액트 state (0) 2023.12.17 [react] DeepDive 4 리액트 state (0) 2023.12.17