-
Node.js < Submit버튼 누르면 폼에 입력한 제목과 날짜 서버로 전달하기>2Node.js 2023. 8. 20. 22:11
1. HTML작성하기( form태그 사용 )

2. <form> 태그 기능개발
<form action="/add" method="POST">
=> 폼전송시 POST요청함
서버 요청방식(method형식)
GET
POST (글쓰기)
PUT
DELETE
body-parser라는 라이브러리 설치

설치 후 사용할 때는 require 해주어야 함~
<server.js>

URL-encoded(주소 형식으로 데이터를 보내는 방식) 방식으로 보내겠다 : true
= 폼 전송은 URL-encoded 방식을 주로 사용함
JSON()은 JSON 형식의 데이터 전달 방식
body-parser (보통 form 데이터나 ajax 요청의 데이터를 처리함) = 미들웨이
< AJAX를 사용하는 이유 >-jQuery와 같이 사용
- 단순하게 WEB화면에서 무언가 부르거나 데이터를 조회하고 싶을 경우,
- 페이지 전체를 새로고침하지 않기 위해 사용한다
기본적으로 HTTP 프로토콜은 클라이언트쪽에서 Request를 보내고 서버쪽에서 Response를 받으면 이어졌던 연결이 끊기게 되어있다. 그래서 화면의 내용을 갱신하기 위해서는 다시 request를 하고 response를 하며 페이지 전체를 갱신하게 된다. 하지만 이렇게 할 경우, 엄청난 자원낭비와 시간낭비를 초래하고 말 것이다.
AJAX는 HTML 페이지 전체가 아닌 일부분만 갱신할 수 있도록 XMLHttpRequest객체를 통해 서버에 request한다. 이 경우, JSON이나 XML형태로 필요한 데이터만 받아 갱신하기 때문에 그만큼의 자원과 시간을 아낄 수 있다.
AJAX의 사용방법은 따로 포스팅해서 남기겠다.
미들웨어란 ? 요청과 응답에 필요한 기능정의 (매니저같은느낌)
익스프레스의 핵심, 요청과 응답의 중간에 위치
body-parser란 요청의 본문에 있는 데이터를 해석해서 req.body 객체로 만들어주는 미들웨어
단, 멀티파트(이미지, 동영상, 파일) 데이터는 처리하지 못합니다.
멀티파트 데이터는 multer 모듈을 사용하면 된다
3. post요청으로 서버에 데이터 전송하고 싶을때
form 은 input에 name을 주어야함
<html>

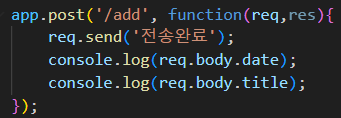
<server.js>로 가서
=> req.body라고 입력하면 요청했던 form에 적힌 데이터 수신가능!!

'Node.js' 카테고리의 다른 글
api들 routes폴더로 관리하기 (1) 2023.11.12 req.body/ req.params / req.query 의 차이점 +번외 (Get,Post방식의 차이점) (0) 2023.11.04 CRUD의 개념 (0) 2023.08.21 API란 무엇인가 (0) 2023.08.19 Node.js 기본 세팅하기(시작의 기본은 세팅이지)1 (0) 2023.08.19